Writing about Safepoint
Boilerplate
Safepoint is a unique lone worker solution – offering complete peace of mind for lone workers and employers. Safepoint is made up of a robust guardian portal and easy to use, beautiful apps for iOS and Android.
In text, Safepoint is always written as one word with a capitalised S. It’s not safepoint, SafePoint or Safe Point.
Don’t call the product or company the ‘Safepoint App’. Safepoint is a complete lone working solution, comprised of an app for iOS and Android, and a web-based portal.
The Team
Safepoint has six founders (see below) who, since 2017 have worked tirelessly to make workers safer through cutting-edge technology.
The company was born after the team won the Norwich-based hackathon SyncTheCity, but it would take nearly two years for the product to meet the team’s high standards. In 2019, Safepoint began its Early Access Programme. Soon Safepoint was shortlisted for UEA’s Innovation and Impact Awards and they made Archant’s Future 50 list.
Photos
The Founders
Callum Coombes
CEO
Co-founder
James Rogers
Senior Engineer
(Specialises in Mobile & Backend)
Co-founder
Matt Rumbelow
Head of Design and Marketing
Co-founder
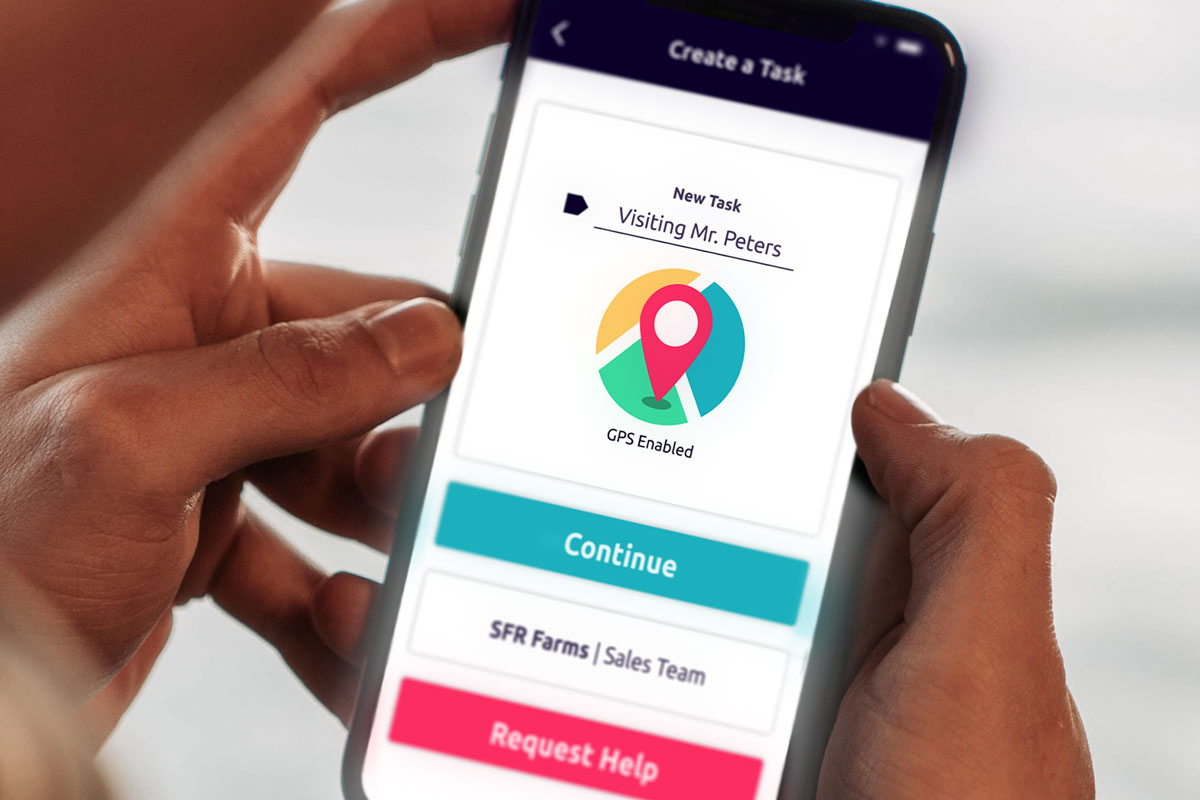
Product Photos
Feel free to use these images of the product when discussing Safepoint.
Logos
We’re very proud of the Safepoint brand so, whilst we encourage you to use our assets as necessary, we ask you to stick to our guidelines.
This is Safepoint’s main logo. It is in its ‘dark’ colourway, in the ‘Normal’ layout. In most cases, use this version of the logo.
The ‘stacked’ layout should only be used when put next to another tall, squarish logo or when the format demands a taller logo.
The ‘light’ logo should only be used against Safepoint Dark Blue.
In rare cases, the light logo can be used against other dark backgrounds (use best judgement)
If any of the colours do not work against a coloured background...
Use the all white version.
Remember:
Please use the logo according to our brand guidelines. Please give the logo space, and do not edit it in any way (including stretching, adding strange colours or shifting elements).
If you are unsure on any element of our design or brand, please leave your details with support@safepointapp.com and our marketing team will be in touch.